If you regularly share your blog post on twitter you should use twitter cards in your blogspot blog. It will help your readers to understand clearly about the content you shared. Another reason to add twitter cards is it will boost your blog traffic dramatically. let's see how to add twitter card in blogspot.
How to Add Twitter Cards in Blogger?
Recommended - How to Recover Your Data Without Spending A Cent
Login to blogspot
Go to Templates > Edit HTML
Find <head> section in the HTML code ( You can use Ctrl+F to find <head> tag)
Add the below code just below the <head> tag
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.page Title' name='twitter:title'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@techreadersclub' name='twitter:site'/>
<meta content='@techreadersclub' name='twitter:creator'/>
* Replace red highlighted part with your twitter username
How to Add Twitter Cards in Blogger?
Recommended - How to Recover Your Data Without Spending A Cent
Login to blogspot
Go to Templates > Edit HTML
Find <head> section in the HTML code ( You can use Ctrl+F to find <head> tag)
Add the below code just below the <head> tag
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.page Title' name='twitter:title'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@techreadersclub' name='twitter:site'/>
<meta content='@techreadersclub' name='twitter:creator'/>
* Replace red highlighted part with your twitter username
Save the template
Summary Card with Large Image
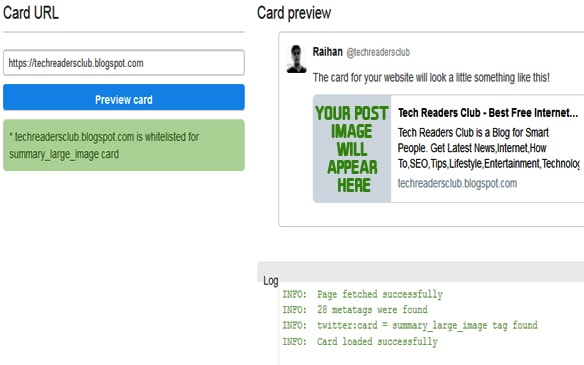
If everything done right you will see a page like this